Documentation
The payment portal encapsulates a third-party payment provider into one simple system to allow any Swansea University or third-party application to integrate easily. The current payment provider we use is Global Payments and we use their hosted payment page service. Below are the step by step instructions on how to integrate the payment portal into an application.
1. Make a Payment Request
Firstly, you will need to make a payment request which will return a HTML form that contains all the required fields to make a 3DS 2 payment. The form will automatically submit when the page has loaded, subsequently loading the Global Payments hosted payment page. You will need to make a POST request with a JSON body as shown below:
TEST URL:
https://testpayment.swan.ac.uk/HostedPayment/MakePaymentRequesthttps://payment.swan.ac.uk/HostedPayment/MakePaymentRequest
{
"UserId": “j.m.smith",
"Language": "en",
"TotalAmount": 16.50,
"Email": "j.m.smith@gmail.com",
"CustomerName": "James Smith",
"MobilePhoneNumber": "44|07911123456",
"HomePhoneNumber": null,
"BillingAddressLine1": "102",
"BillingAddressLine2": "RockerTerrace",
"BillingAddressLine3": "",
"BillingAddressCity": "Lathrisk",
"BillingAddressCountry": "826",
"BillingAddressPostCode": "KY157SD",
"SystemId": "pMWG*ZXJz#PCQUzPF#h_nd^WuB7*-#",
"Transactions": [{
"JournalId": "OPAY",
"LedgerId": "tst",
"GlCode": "TST0000-999",
"AccountCode": "1010",
"Gross": 16.0,
"Discount": 1.0,
"Vat": 0.5,
"VatCode": "01"
},
{
"JournalId": "OPAY",
"LedgerId": "tst",
"GlCode": "TST0000-999",
"AccountCode": "1010",
"Gross": 1.0,
"Discount": 0.0,
"Vat": 0.0,
"VatCode": null
}]
}
| Property | Type | Description | Example | Mandatory |
|---|---|---|---|---|
| UserId | String | Id of the logged in user making the payment. | j.m.smith | Yes |
| Language | String | Language code for the hosted payment page to be displayed in i.e. “cy”. Defaults to English “en”. | cy | No |
| TotalAmount | Double | Total net amount of the payment. | 16.50 | Yes |
| String | Email address of customer. | j.m.smith@gmail.com | Yes | |
| CustomerName | String | Full name of customer. | James Smith | Yes |
| MobilePhoneNumber | String | Mobile phone number of customer. Must be in format countrycode|number. | 44|07911123456 | Yes (either mobile or home) Mobile is the preferred option |
| HomePhoneNumber | String | Home phone number of customer. Must be in format countrycode|number. | 44|01792 205678 | Yes (either mobile or home) Mobile is the preferred option |
| BillingAddressLine1 | String (Max Length:50) | First line of customer billing address. | 102 | Yes |
| BillingAddressLine2 | String (Max Length:50) | Second line of customer billing address. Can be null/blank if not required. | Roker Terrace | Yes |
| BillingAddressLine3 | String (Max Length:50) | Third line of customer billing address. Can be null/blank if not required. | Blank | Yes |
| BillingAddressCity | String (Max Length:40) | City of customer billing address. | Lathrisk | Yes |
| BillingAddressCountry | String | Country of the customer billing address. ISO 3166-1 numeric three-digit country code, i.e. 826 for UK. | 826 | Yes |
| BillingAddressPostCode | String | Postcode of customer billing address. | KY15 7SD | Yes |
| SystemId | String | Unique Id of the system making the request which must be registered with the payment portal. |
pMWG*ZXJz#PCQUzPF#h_nd^WuB7*-# (Use for local testing ONLY) |
Yes |
| ThirdPartyRedirectUrl | String | Url to redirect to after the payment has been processed. Must contain required replacement tags please see the Third Party Redirects section. | https://paymentredirect.com/response?thirdpartyid={{ThirdPartyUniqueId}}&orderid={{OrderId}}&PaymentSuccessful={{PaymentSuccessful}} | No |
| ThirdPartyUniqueId | String | Unique Id from third party to link to a transaction, please see the Third Party Redirects section. | 18967 | Yes if ThirdPartyRedirectUrl property is supplied |
Transactions
The transactions property is a json object that contains details about each of the transactions which is then used by the Swansea University Finance Department to process the payment. If you are unsure of the values required for these fields then please contact us.
| Property | Type | Description | Mandatory |
|---|---|---|---|
| JournalId | String | Id of the journal. | Yes |
| LegderId | String | Id of the ledger. | Yes |
| GlCode | String | GL Code. | Yes |
| AccountCode | String | Account code for the transaction. Should always be the student number | Yes |
| Gross | Double | The amount for the transaction excluding vat and discount. | Yes |
| Discount | Double | Discount amount applied to the transaction. | No |
| Vat | Double | Vat amount for the transaction. | No |
| VatCode | String | Vat code for the transaction. | Only if VAT is applied |
Third Party Redirect
By default once a payment has been processed the payment provider redirects back to the portal and processes the result and shows a standard page based on the outcome of the payment. As the recommended method to use the portal is to embed the portal within an iframe this allows for an easier integration into any application. However if you require the payment portal to redirect to a specific url in your application once the payment has been processed you can pass two additional properties to the make payment request.
From the Make a Payment Request section the two additional properties that need to passed to the payment request are ThirdPartyRedirectUrl and ThirdPartyUniqueId.
The payment portal will redirect to the third party redirect url once the payment has been processed. To allow for the redirect to work correctly we require that the url contains the following replacement tags as shown below. These tags will be replaced before the portal redirects to the provided url. The value for ThirdPartyUniqueId will be replaced as is with no change to the case of the value.
| Tag | Replaced With |
|---|---|
| {{ThirdPartyUniqueId}} | The value of ThirdPartyUniqueId passed when making a payment request to link the transaction to an entity in your application. i.e. 14562 |
| {{OrderId}} | The order Id generated by the payment portal i.e. TST102 |
| {{PaymentSuccessful}} | True or False based on the outcome of the payment |
The payment portal will add two additional query string proprieties to the third party redirect url for unsuccessful payments. These are errorcode and errormessage. Below are three examples of a url, one with the replacement tags, one with the tags replaced with their values for a successful payment and one with with the tags replaced with their values for an unsuccessful payment.
-
With replacement tags:
https://paymentredirect.com/response?thirdpartyid={{ThirdPartyUniqueId}}&orderid={{OrderId}}&PaymentSuccessful={{PaymentSuccessful}} -
Successful payment with tags replaced with values
https://paymentredirect.com/response?thirdpartyid=14562&orderid=TST102&paymentsuccessful=True -
Unsuccessful payment with additional properties and tags replaced with values:
https://paymentredirect.com/response?thirdpartyid=14562&orderid=TST102&paymentsuccessful=False&errorcode=101&errormessage=DECLINED
You can place the tags in any order and can have any query string parameter variable name. We perform validation on the url to ensure it contains all 3 of the replacement tags when making a payment request.
Example Response:
Below is a example of the response that will be return from the make payment request
<html>
<body>
<script>
window.onload = function () {
document.getElementById("hostedPaymentRequest").submit();
};
</script>
<form id="hostedPaymentRequest" action="https://pay.sandbox.realexpayments.com/pay" method="POST">
<input type="hidden" name="MERCHANT_ID" value="swanseauni"/>
<input type="hidden" name="ACCOUNT" value="internet"/>
<input type="hidden" name="ORDER_ID" value="TST51"/>
<input type="hidden" name="AMOUNT" value="1650"/>
<input type="hidden" name="CURRENCY" value="GBP"/>
<input type="hidden" name="TIMESTAMP" value="20190819151653"/>
<input type="hidden" name="AUTO_SETTLE_FLAG" value="1"/>
<input type="hidden" name="HPP_VERSION" value="2"/>
<input type="hidden" name="HPP_LANG" value="en"/>
<input type="hidden" name="MERCHANT_RESPONSE_URL" value="https://testpayment.swan.ac.uk/HostedPayment/PaymentResponse"/>
<input type="hidden" name="SHA1HASH" value="efec3d4ca955101a997ee70635b7f4af9f356142"/>
<input type="hidden" name="HPP_CUSTOMER_EMAIL" value="j.m.smith@gmail.com"/>
<input type="hidden" name="HPP_CUSTOMER_PHONENUMBER_MOBILE" value="44|07911123456"/>
<input type="hidden" name="HPP_BILLING_STREET1" value="102"/>
<input type="hidden" name="HPP_BILLING_STREET2" value="Rocker Terrace"/>
<input type="hidden" name="HPP_BILLING_STREET3" value=""/>
<input type="hidden" name="HPP_BILLING_CITY" value="Lathrisk"/>
<input type="hidden" name="HPP_BILLING_POSTALCODE" value="KY15 7SD"/>
<input type="hidden" name="HPP_BILLING_COUNTRY" value="826"/>
</form>
</body>
</html>2. Embed the Payment Portal
Now that we have made a request to make a payment you will need to embed the above response into your application.
The response is a form with all the required fields to submit a 3DS2 hosted payment page request to our third-party supplier. The form is created from the values passed to the make payment request which automatically submits when the page has loaded.
We require the response to be embedded within your application, as once a payment has been completed the iframe will emit an event (either successful or unsuccessful) which your application will need to capture and handle according.
There are a number of ways you can embed the page into your application, but we recommend an iframe as this is supported across all major browsers. Below is an example of how to embed the response from the make payment request into an iframe.
Example iframe:
<div class="embed-responsive embed-responsive-1by1"/>
<iframe class="embed-responsive-item border rounded" src="javascript: 'PaymentRequestResponse'"></iframe/>
</div/>
The above example is using the recommended bootstrap classes to allow an iframe to be responsive, so only copy those if you already have bootstrap in your application. Otherwise just copy the iframe tag and remove the class attribute.
As you can see from the example above the src of the iframe is set to javascript and then the PaymentRequestResponse value. You will need to replace PaymentRequestResponse with the response in a string format received from the previous step. This method will allow content to be piped into the iframe similar to srcdoc, however we have decided against the use of srcdoc as its not widely supported across all browsers.
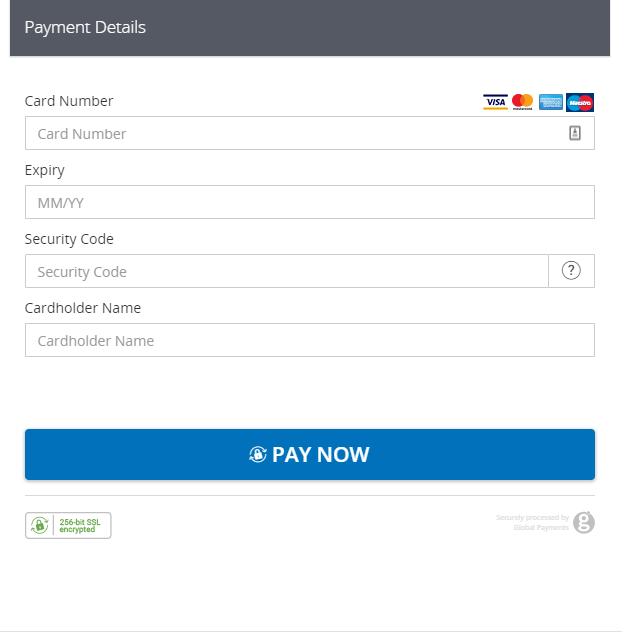
Once you have embedded the payment portal response into the iframe and it has loaded it will then show our third party hosted payment page. Here is an example of what the iframe will render once it has been loaded.

3. Capture the Payment Response
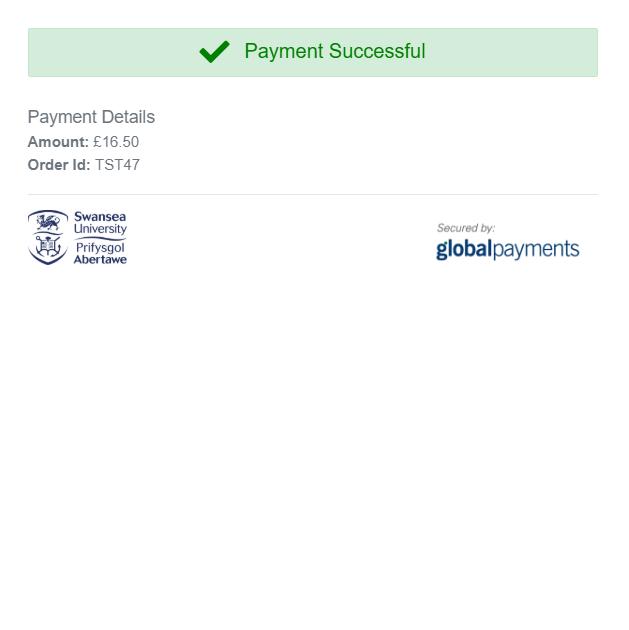
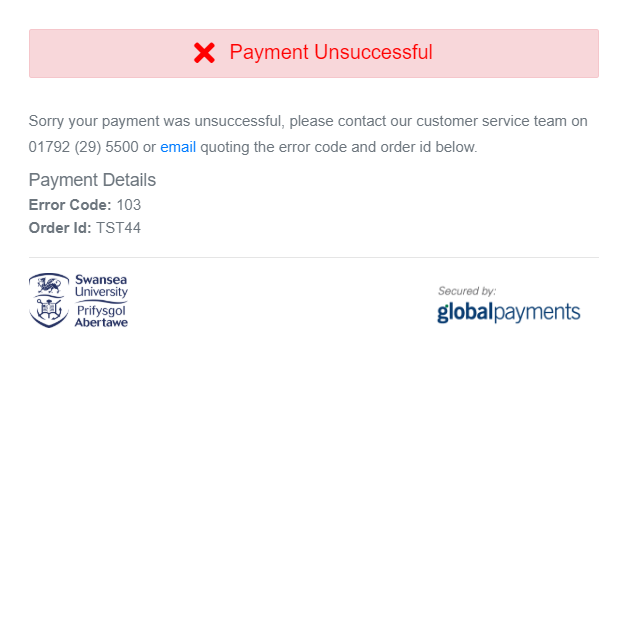
Once the customer has completed the payment it will return to the payment portal and show a standard page with the payment outcome. Please see an example of a successful and unsuccessful payment page below.


The page will emit either a “PaymentSuccessful” or “PaymentUnsuccessful” event which you can capture and perform the required actions in your application. You will need to add a JavaScript event listener to the same page on which the payment portal is embedded on to capture the event. Here is an example of the Javascript:
window.addEventListener("message", handlePaymentResponse, false);
function handlePaymentResponse(event) {
if (event.data === "PaymentSuccessful") {
//Handle successful payment
}
else if (event.data === "PaymentUnsuccessful") {
//Handle unsuccessful payment
}
};You can add the required actions for your application to the handlePaymentResponse function or replace it in the window.addEventListener with function{}().